course Outline
- Application Layer의 개념 및 역할에 대해 이해
- application layer는 비실시간성과 실시간성으로 나뉘는데 이번 챕터에서는 비실시간 다룰 예정
- 자주 활용되는 비실시간성 application protocol에 대해 이해
- HyperText Transfer Protocol (HTTP)
- FTP
- SMTP
- DNS
Overview of Application layer
- protocol stack의 가장 위에 존재
- 사용자가 직접 접하는 protocol
- 다양하며 시대에 따른 변화가 큼
protocol 관점에서의 application
- socket을 통해 transport layer와 소통
- socket은 application과 transport layer의 연결점. socket을 열어서 인터넷에 접속
application layer가 존재하는 end system 끼리 소통
- socket의 건너편은 상대방 end system socket
application architecture

client server vs. peer to peer (P2P)
client가 요청, server가 서비스 제공
P2P는 단말(end system = peer) 간에 양방향 파일 전송 시스템이다. 각 단말이 서버이면서 동시에 클라이언트의 역할을 한다.
Process and Socket
- process: end system 의 OS 상에서 동작하는 프로그램 객체
- 서로 다른 process끼리 message를 주고 받으면서 동작
- 여기서 message는 application에서 만드는 PDU
- socket을 통한 통신을 주도하는 주체
- socket
- interface between process and network: 인터넷에 접속하기 위한 문
- process에게 있어서 network로 나가는 문과 같은 존재
- IP address + port number로 identify가 된다. → IP address + port number로 socket이 지정된다 (TCP layer에서 지정한다)

- socket 하나가 프로세스 하나에 연결된다.
- 애플리케이션 안에 멀티 프로세스가 존재하고, 각 프로세스에 하나의 소켓이 배정되는 것 → 따라서 애플리케이션에는 여러개의 소켓이 배정된다.
Transport Service
전송(L4이하) 관점에서의 요구사항
- transport layer에게 바라는 점

Web and HTTP
1990년대 초 world wide web이 시초가 됨
- 이전의 internet은 host간 파일 등의 전문 분야의 정보교환에 국한되어 활용되어 옴.
- web을 통해 시각적으로 정보를 표현하기 시작하면서 대중적으로 internet이 활용되기 시작
- req, res 두개의 control message로 소통 가능해서 편리해짐
HyperText Transfer Protocol (HTTP)
- web을 실현해주는 전송 프로토콜
- on demand 기반 동작 → req를 보내야 res를 보내는 방식 (client 요청에 즉시 반응하는 서비스)
HTTP Overview
RFC: 인터넷 기술에 적용 가능한 새로운 연구, 혁신, 기법 등을 아우르는 메모를 나타낸다.
RFC1945, 2616
- client / server program들이 서로 http message를 교환하면서 동작하는 부분 정의
HTTP 관련 개념들
Hypertext
- 단순한 text 차원을 넘어선 문서 → hyperlink로 네트워크를 통한 다른 문서 접근
web page
- web browser로 보는 page 전체를 뜻하는 것으로, 여러개의 object로 구성
- object: 한가지 file (.html, .jpeg, java applet, video clip 등)
- 하나의 web page는 base HTML file과 다수의 referenced object들로 구성됨.
- URL: 웹 사이트 주소 (hostname과 경로로 구성됨.)

web browser
- HTTP 내용을 시각적으로 보여주는 application
Web server

- server 측 HTTP 수행 개체이며, URL의 host name에 존재
- client가 서버에 HTTP req를 보내면 서버가 HTTP res를 보낸다
- TCP 연결을 기반으로 동작 → 원하는 page가 안보이면 안되는 통신으로 data loss가 있으면 안된다.
- 수신 포트가 80번 포트로 고정되어 있다.
- simple stateless protocol: 저장을 하지않고 client 측에서 그때그때 필요한 것을 요구하면 server는 요구에 대한 단순 응답을 해준다.
HTTP Requset / Respoonse
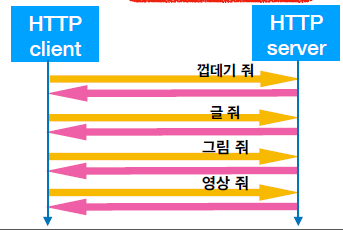
HTTP는 기본적으로 client가 server에게 hypertext의 구성요소를 하나씩 요청해서 받아가는 형태
- client가 일일이 챙기고, server는 수동적으로 제공하는 역할 (client에서 웹서버가 돌아간다)
- 한 object당 http request / response 을 주고 받음 (response에 데이터가 포함된다)
- 여러 object는 주로 back to back으로 연속적으로 이루어진다
- client는 여러개 존재하고, server는 복수의 client를 상대해야하므로, server는 요청값에 대해서만 처리하고 세부 내용(배치 등..)은 client에서 처리하게 된다.



Non Persistent connection
- 하나의 object 전송 별로 TCP connection을 새로 생성
- TCP con. 맺기 - HTTP req. - HTTP res. - TCP release
- TCP 연결이 3 way handshake임을 감안할 때, object마다 2 Round Trip Time (RTT) 시간 소요
- server에서 TCP 연결 관리에 대한 부담이 크다. → 연결하고 확인하는 부담이 크다

Persistent connection
- 한번 TCP connection을 맺고 모든 object들을 전송
- 다른 http file에 대해서도 같은 TCP connection으로 처리
- 일정 시간동안 TCP connection을 사용하지 않으면 release
pipline
- 동일 TCP connection 상에서 여러 http request를 동시에 보냄

HTTP Message Format
- 의미있는 여러 text여서 message라고 불린다.
HTTP Request
- ASCII text
- request line: 명령어, URL, HTTP version
- header line: host, persistent 여부, user agent, 기타 옵션
- entity body: 부가적으로 server에게 보낼 정보
- transport layer헤더 같은 경우 field 길이가 정해져 있지만 HTTP같은 경우 resource 길이가 가변적이다.

HTTP response message
- status line: protocol version, status code, status message(현재 연결 상태)
- 6 header lines: persistent 여부, 전송 날짜, 서버 프로그램, 생성날짜, 길이, 내용 형태
- entity body: 실제 hypertext의 내용이며, object에 해당
- response안에 데이터가 들어 있다.

HTML5
차세대 웹 표준으로, 기존의 문서 보여주기에 치중한 HTTP프로토콜 기능을 확장
- 다양한 웹서비스를 외부 plug in 에 의존하지 않고 실현 가능
- java 기반으로 복잡한 기능을 가진 application program과 연동된 웹 서비스 구동 가능
호환성 / 보안성 측면에서 웹서비스를 한단계 업그레이드가 됨.
Cookies
HTTP에서 사용하는 기능 중 하나
HTTP도 갈수록 더 복잡한 기능을 요구 받는다.
- http는 기본적으로 stateless로 동작하며, 이로 인해 protocol이 simple하다
- user identification등 state기반의 동작이 점차 필요하다
HTTP에게 state를 가지게 해주는 것이 Cookies (RFC 6265)
- backend database: web site 측에서 복잡한 state 관리를 해줌.
- cookie header line in msgs: 번호 부여 / 알림
- cookie file in web browser: 번호 저장

쿠키 흐름

- client가 처음 서버에 요청을하면 해서 초기 접속 시 1678 cookie 번호가 부여된다.
- 추후 접속시 cookie 1678을 명시하면 기존 저장된 state에 맞게 http response가 오고 web page가 뜬다.
- 위 그림인 경우 ebay에서 쿠키 번호를 갖고 있던 클라이언트가 amazon에 접속 요청(req. msg)을 해서 쿠키를 할당 받고 쿠키를 이용해서 통신하는 모습. 해당 유저의 쿠키 번호를 통해서 backend database에서 유저의 정보를 가져와준다.
Web caching

proxy server : web server를 대신해서 http response msg를 전달해준다.
web cache: proxy server를 받아오는 일을 한다.
- 멀리 있는 서버한테 고용량을 요청할 때 멀리 있는 서버를 로컬로 내려받아 로컬 서버가 HTTP 처리
- 자신의 disk storage에 최근 request 받은 object 복제 저장 (proxy server의 캐시에 저장)
web browser에서 proxy를 설정하면
- HTTP 접속 시 우선 web cache에 접속
- 복제본이 있으면 곧바로 받고
- 없으면 web cache가 원래 server로부터 받아온다.
web cache는 보통 ISP에서 설치
- 나의 network 내에 존재하는 proxy server에서 곧바로 받으므로, response time이 작음 (사용자 입장에서 빠른 접근이 가능하다)
- 나의 network내의 bottleneck 부분의 traffic양을 줄일 수 있음 → 적은 용량으로 많은 http 요청 커버 가능


File Transfer Protocol (FTP)

binary file등을 전송하기 위한 프로토콜
- 파일만 전송을 원할때 사용하는 protocol → 보안 처리안하고 전달
- 파일 전송 측면에서 FTP라는 게 있다.
- server에 접속해서 file system에 접근하는 시스템
TCP나 UDP 두가지 방식을 사용할 수 있다.
오늘날은 보안상의 문제로 잘 사용하지 않음 → SFTP 등이 대신 사용된다. HTTP를 가장 많이 사용한다.
Electronic Mail
가장 고전적이면서 여전히 많이 쓰는 인터넷의 steady seller app
- asynchronous communication medium → 비동기 (연결 없이)
- 기능 측면에서는 최근의 메신저 (kakao, facebook, instagram) 앱들과 유사
protocol관점에서는 전세계적으로 공통된 model이다 (email)
- user agent / mail server, simple mail transfer protocol (SMTP)
- 네이버에서 구글로 메일을 보낼 때 사용하게 된다.
SMTP
- RFC5321 : Mail server간 mail을 주고받기 위한 프로토콜
- Mail server는 SMTP를 통해 TCP 연결을 통해 상대방 mail server에게 직접적으로 전달
- 보통 long distance로 전달이 되며, 상대방 mail server에게 제대로 전달되기까지 한쪽 mail server가 mail 내용을 보유

- alice가 mail server에 전달
- alice 메일 서버가 bob 메일 서버에게 전달
- mail server끼리 전달할 때 SMTP를 사용
- alice가 bob에게 직접 전달하지 않고 mail server를 통해서 전달한다.
SMTP를 통한 세부 mail 전달 과정


- client SMTP (local mail server) -> server SMTP (remote mail server)
- TCP port 25로 연결 시도
- handshaking으로 mail 전송에 대한 사전 정보 교환
- email address of sender and recipient 이런 정보 교환
- reliable data transfer through TCP: 신뢰감을 위해 TCP 사용
- 서로 메시지 전달하는 것처럼 서로 확인을 계속하면서 서버들끼리 대화한다고 생각
Web based email

web browser를 통해 mail server에 접속하여 mail 내용 확인
- HTTP를 통해 message access를 함 → mail access protocol로 mail 내용 확인한다.
- 다음, 야후, hotmail, gmail
각 mail service provider의 특화된 기능 사용이 가능하나 mail 확인까지 추가적 동작이 필요하며 ,mobile에는 부적합하다.
- 모바일로 보려면 관련 앱을 설치하거나 웹 브라우저에 들어가서 로그인하고 확인해야함.
Message Access Protocols

mail server에서 user agent로 mail이 전달되기 위한 프로토콜
- 상시 동작하는 mail server로부터 필요한 시점에 동작하는 agent host가 mail을 받아가는 형태
- vs. always on 방식과는 다름
- unreachable destination 상황에서도 전달 가능 → client는 server와 연결이 끊겨도 확인가능하다
Post Office Protocol version 3 (POP3), Interent Mail Access Protocol (IMAP)
POP3
RFC1939에 정의되었으며, 매우 간단하면서도 제한된 기능을 가짐
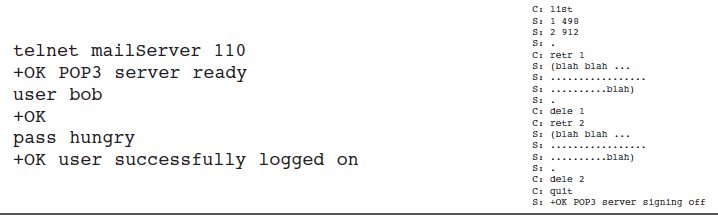
- user agent(client)가 TCP port 110으로 연결 맺음
- authorization : 사용자 인증 (로그인)
- transaction : 메시지 수신 및 삭제 처리 표시
- client issues cmd → server responds to each cmd
- “download and delete” vs. “download and keep”
- update : POP3 연결 종료 시 수행하며, 삭제 처리 표시한 것을 실제 지움
- POP3는 사용자가 하나의 컴퓨터에서 오프라인으로 메일에 액세스 해야 하는 경우에 적합합니다.

IMAP

POP3는 기본적으로 mail server와 local PC가 독립적으로 mail 정보를 관리하는 것을 전제로한다.
- local PC의 mail내용이 지워지면 mail server에서 복구할 수 없음
IMAP protocol (RFC3501): POP3에 비해 더 복잡한 역할 수행 (전자메일 수신에만 사용된다)
- IMAP session간 user state information이 연동
- local PC와 mail server가 저장한 mail data가 동일하도록 동기화가 되며 ,마치 하나인 것처럼 동작
- 우리 메일함은 서로 다른 host(컴퓨터, 모바일)에서도 mail data관리가 동기화 되어 이루어진다. (구글메일 같이)

IMAP은 전자 메일 수신에만 사용되며 일반적으로 전자 메일 클라이언트에 보내기 및 받기 기능을 모두 제공하기 위해 SMTP 전자 메일 프로토콜과 함께 사용됩니다.
모바일에서 이메일 어플리케이션을 활용하기 위해서 이메일 클라이언트는 SMTP를 사용해 이메일 메시지를 메일 서버로 보내고 수신자의 메일 서버로 이메일을 전달합니다. SMTP가 수신자의 메일 서버로 이메일을 전달하면 수신자의 이메일 클라이언트는 POP3, IMAP 등을 사용해 메시지를 검색하고 사용자가 액세스할 수 있도록 받은 편지함에 이메일을 표시합니다.
web based email vs IMAP의 큰 차이점
web based email: 보기만 하고 인터넷이 안되면 읽을 수 없는 방식
IMAP: 내 핸드폰에 있는 프로그램이 mail server의 내용을 가지고 있다. 인터넷이 안되도 메일을 읽을 수 있다.
SMTP, IMAP, POP3 및 MAPI가 뭔가요? : 자주 묻는 질문 (FAQ) | 토틀
이메일 프로토콜 이해하기!SMTP, IMAP, POP3 및 MAPI오늘날 우리는 SMTP, POP3와 IMAP 이 주요 3가지 메일 프로토콜 덕분에 이메일을 주고받을 수 있습니다.기업 도메인을 이메일 주소로 사용하는 이메일
totlelab.com
HTTP vs SMTP
HTTP: pull protocol으로 내 queue에 당겨오는 방식
- 어떤 형태의 data든 전송 가능 (디지털 bit이므로)
- encapsulation 형태로 각 object를 각각 HTTP response message에 전송
- server에 요청 메시지를 보내서 원하는 정보를 받아옴.
SMTP: push protocol으로 상대방 queue에 밀어 넣는 방식
- 7bit ASCII 형태로 송수신이 되어야함. (필요시 원래 문자 혹은 binary data를 encoding 해야함)
- 하나의 메시지에 메시지 object를모두 포함
DNS (Domain Name System)
host name과 internet상에서의 숫자 상의 주소 (IP address)를 mapping해주는 시스템 → 따라서 DNS 서버에는 이미 ip - host name이 등록되어 있다.
- 사람에게 더 친숙한 이름으로 internet주소를 사용할 수 있게 해주는 존재
host name: 알파벳 기반의 internet host주소
- cnn.conn, gaia.cs.umass.edu, eurecom.fr
- 국가와 기관 성격을 유추할 수 있음
DNS 구조
DNS는 host name - ip address에 대한 매핑 데이터를 다수 보유하고 있어야함
하나의 DNS server가 모든 mapping data를 가지는 centralized 구조는 issue가 많음
- single point of failure : 망가지면 전체 internet이 안됨
- traffic volume : 모든 host가 DNS에 접속하면 부담이 큼
- distant centralized database : 거리가 먼 host는 query / reply가 오래 걸림
DNS는 분산구조 형태로 database가 운영이 됨
즉, DNS가 여러개가 있고, 계층 구조를 이룸

DNS server 들은 크게 3단계로 계츨구조를 이룬다

- Root DNS server: 전세계 10여개 (.com은 어느 TLD server IP가 가지고 있는지 알려준다.)
- top-level domain DNS server (TLD): com, org, uk, fr 등을 다룬다. (amazon.com는 어느 authoritative DNS server에 있는 지 알려준다.)
- authoritative DNS servers: 실제 IP 주소 회신
Local DNS server
- 각 기관별로 하나씩 보유
- 최초에 subnet 내에서 접속하는 DNS server
- DNS server는 local

local DNS server가 직접 찾아주는 역할 (친화적인 역할), 왼쪽그림
- 1번) client가 cis.poly.edu를 몰라서 local DNS에게 물어본다
- (2, 3번) local DNS로 해당 도메인을 모르고 있다면 root DNS에게 edu는 누가 담당하고 있냐고 물어보고 DNS가 알려주고
- (4, 5번) poly.edu는 누가 담당하고 있냐고 물어보고 TLD DNS server가 알려주고
- (6, 7번) cis.poly.edu에 해당하는 ip는 poly.edu를 담당하는 server가 cis.poly.edu의 접두사의 ip address는 cis.poly.edu안에 있는 DNS server에게 물어보라는 역할
오른쪽 그림
- local DNS server가 root DNS server에게 물어보고 root DNS server가 알아서 다른 서버에게 물어봐서 응담을 해주는 경우이다.
결과적으로 local DNS server에서 지휘하고 DNS의 응답을 받으면 된다.
흐름 정리
local DNS 서버가 최상위 계층인 Root DNS server부터 차례대로 DNS에 대해 묻고 응답을 저장하고, 다음 계층에 묻는 방식으로 진행된다. 이렇게 찾아낸 DNS에 맞는 주소를 요청자에게 알려주고, 반환값은 서버에 저장하고 있는다.
따라서 해당 local DNS server 동일한 요청이 들어오면 그 값을 바로 반환하게 된다.
Socket Programming
socket
application layer에서 통신 서비스를 위한 객체
- transport layer와의 interface
- layer 4 UDP / TCP로부터 segment를 수신 받거나 segment를 보내도록 SDU를 내린다.
socket programming (출제 x)
socket을 생성하고 socket을 통해 data를 보내는 프로그래밍

'CS > 컴퓨터네트워크' 카테고리의 다른 글
| 14. Local Area Networks& Wide Area Networks (0) | 2023.06.05 |
|---|---|
| 13. Application Layer 2 (0) | 2023.06.04 |
| 10. Layer4: Transport Layer (0) | 2023.05.22 |
| 9. Layer 3: Routing (0) | 2023.05.16 |
| 7. Layer 3: Internet Protocol (0) | 2023.04.15 |
