728x90
글 헤더 커스텀하기


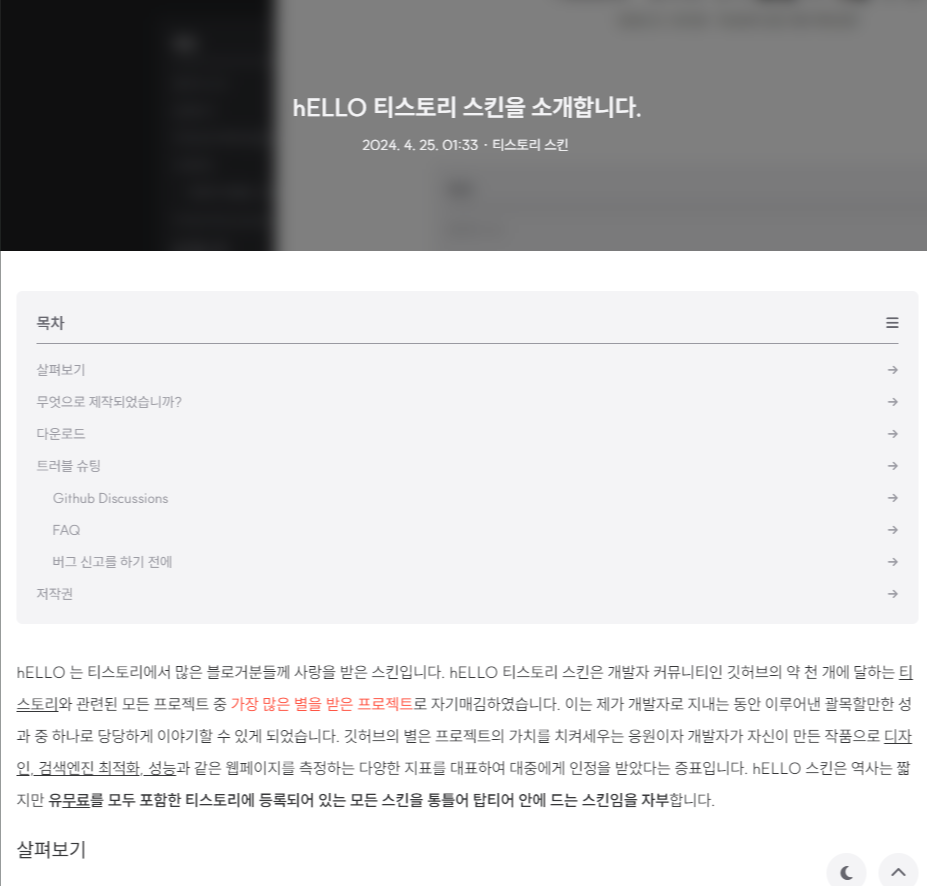
커스텀 하기 전 글 헤더는 본문 글에 사진이 있으면 블러처리 된 사진이 헤더에 생겼었다.
내가 원하는건 오른쪽 사진과 같이 커스텀하고 싶었다
hELLO 스킨 커스텀 시작
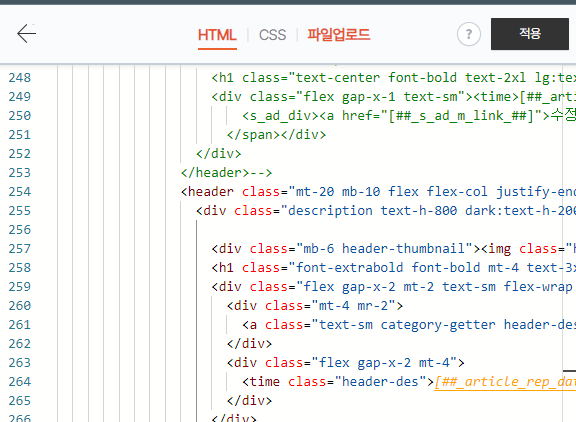
먼저 스킨 편집에 들어가서 html 편집에 들어간다.


기존 <header>태크를 삭제하거나 주석처리하고 아래 코드로 바꿔준다.
기존 <header>태그
<header class="h-64 mb-10 flex justify-center items-center border-b border-b-solid border-b-h-200 dark:border-b-h-700 lg:mb-16">
<s_article_rep_thumbnail>
<div class='thumbnail absolute right-0 top-0 w-full h-64 before:backdrop-blur before:content-[""] before:absolute before:right-0 before:top-0 before:w-full before:h-64 before:bg-h-900/50 before:z-10 [&+.description]:text-h-200'><img class="absolute right-0 top-0 w-full h-64 z-0 object-cover" src="https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbhSMZD%2FbtsGZztxVJZ%2FsmrfqWOuTdqNeOIpsR5VVk%2Fimg.png" alt=""></div>
</s_article_rep_thumbnail>
<div class="description flex flex-col items-center gap-y-3 z-20 relative mx-4 text-h-800 dark:text-h-200 lg:mx-0">
<h1 class="text-center font-bold text-2xl lg:text-3xl">hELLO 스킨 커스텀 - 글 헤더 편집</h1>
<div class="flex gap-x-1 text-sm"><time>2024. 4. 28. 14:03</time><a href="/category">· 카테고리 없음</a><span class="admin flex gap-x-1">
<s_ad_div><a href="">수정</a><a href="#" onclick="">삭제</a><a href="#" onclick=""></a></s_ad_div>
</span></div>
</div>
</header>
커스텀한 <header> 태그와 CSS
div.header-thumbnail {
width: 130px;
height: 130px;
border-radius: 999px;
overflow: hidden;
box-shadow: 0px 0px 5px #444
}
img.header-thumbnail {
width: 100%;
height: 100%;
object-fit: cover;
}<header class="mt-20 mb-10 flex flex-col justify-end px-5 w-full lg:max-w-screen-lg lg:w-pem lg:px-0 lg:mx-auto">
<div class="description text-h-800 dark:text-h-200 lg:mx-0">
<div class="mb-6 header-thumbnail"><img class="header-thumbnail" src="./images/KakaoTalk_20240428_131819041.jpg" width="140" height="140"></div>
<h1 class="font-extrabold font-bold mt-4 text-3xl lg:text-4xl">hELLO 스킨 커스텀 - 글 헤더 편집</h1>
<div class="flex gap-x-2 mt-2 text-sm flex-wrap text-h-500 dark:text-h-200 font-medium">
<div class="mt-4 mr-2">
<a class="text-sm category-getter header-des-cate" href="/category">카테고리 없음</a>
</div>
<div class="flex gap-x-2 mt-4">
<time class="header-des">2024. 4. 28. 14:03</time>
</div>
</div>
<div class="flex gap-x-1 text-sum"><span class="admin flex gap-x-1">
<s_ad_div><a href="/category" class="category-getter">카테고리 없음<a href="">수정</a><a href="#" onclick="">삭제</a><a href="#" onclick=""></a></s_ad_div>
</div>
</div>
</header>
3번째줄: src="내가 원하는 이미지 경로" width="140" height="140"
여기 내가 원하는 이미지 경로를 어떻게 설정하느냐?
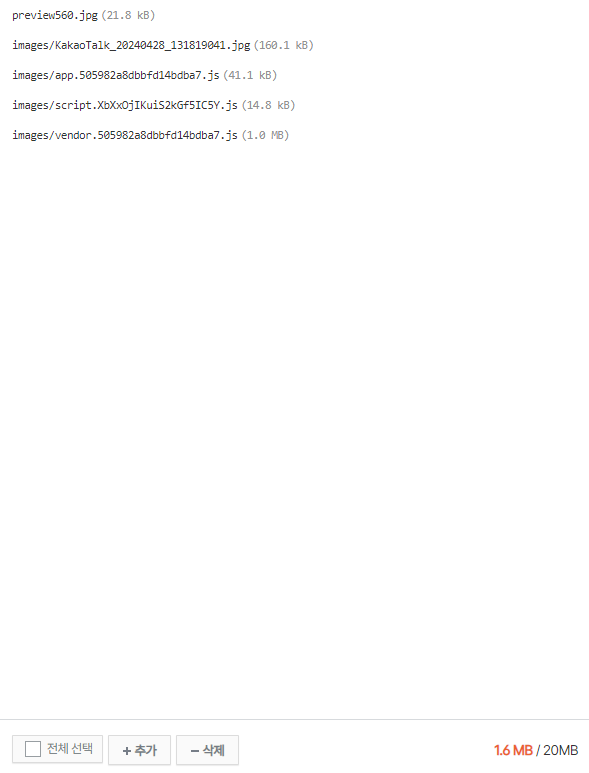
원하는 이미지 파일 업로드 하는 방법
1. 먼저 "파일업로드"로 간다

2. 추가를 클릭해서 원하는 파일을 업로드한다.

3. 해당 경로를 src="내가 원하는 이미지 경로" width="140" height="140" 에 적용한다.
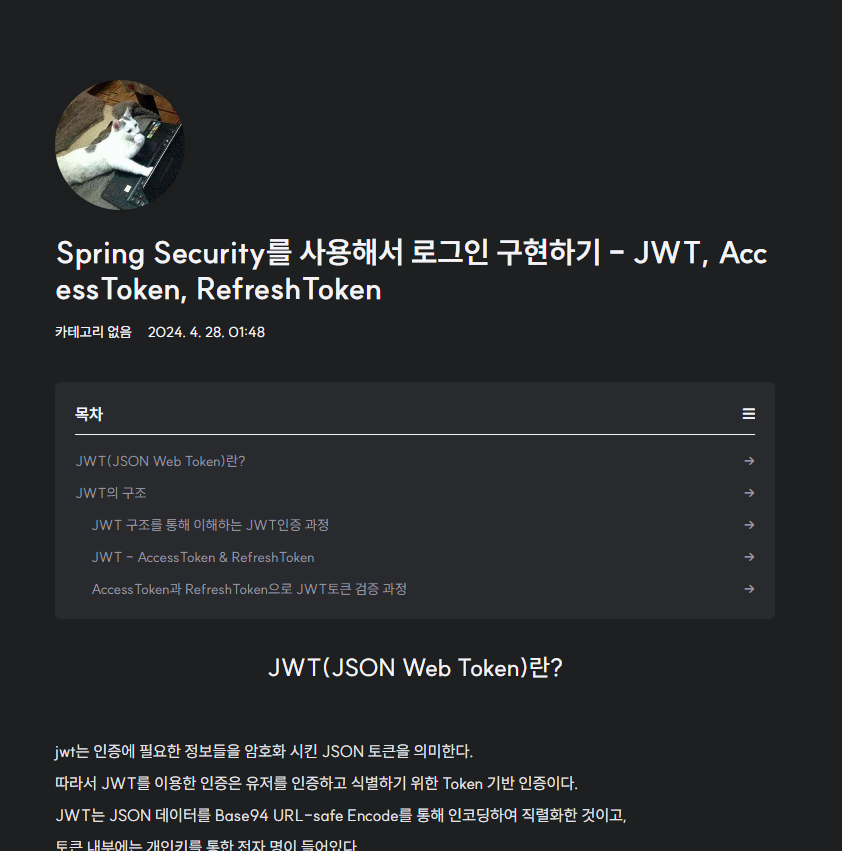
적용 후 결과

내가 원하는대로 잘 꾸며졌다~
참고자료
https://changsroad.tistory.com/418#6.%20%ED%97%A4%EB%8D%94%20%ED%8E%B8%EC%A7%91-1
728x90
